
Now that you have your shiny, new, and beautiful app, it’s time to publish it in the app stores. However, before you can do that, you must be aware of the different product page creative requirements.
Today, the two biggest and most popular app stores are Google Play Store and Apple App Store. Thus, in this post, let us go through each of these app stores and see their product page creative requirements.

Image source: Vecteezy
What is a product page creative?
The product page creative refers to the graphics that you add to your product page on both the Play Store and App Store. It includes the app icon, screenshots, and app preview or video.
It is a must that you comply with the product page creative requirements such as the size, format, and type. If you don’t, it is most likely that the app store will reject your file or if it accepts your file, your product page creative won’t display properly on the app stores.
With that said, let us now take a look at the different product page creative requirements.
App icon
The app icon is an important aspect of your product page. It’s one of the first things that users see and sometimes, it’s the only thing they will ever see about your app. In essence, your app icon is a representation of your app. So, it’s crucial that you got this right.
![]()
Image source: Google Play Store
App icon specifications for Google Play Store
- The file type should be 32-bit PNG (with alpha).
- Dimensions should be 512px by 512px.
- File size should not exceed 1024 KB.
- Complies with Google Play’s icon design specifications.
- Google added, “Do not include badges or text that suggest ranking, price, Google Play categories, or otherwise mislead users.” For more information, see the Metadata policy.
App icon specifications for Apple App Store
The App Store is a little more complicated compared to the Google Play Store. You would need to upload multiple app icons for different devices due to the difference in their screen.
Thankfully, you can now use the Xcode to automatically generate different app icons with various sizes. All you need to do is upload a 1024×1024 px App Store icon. From there, Xcode can create app icons for iOS, watchOS, and iPadOS. Of course, there might still be a few problems, so you can still choose to provide app icons with different sizes.
However, you would still need to provide individual icon sizes for macOS and tvOS.
The Apple App Store is strict about the app icons you use. So, every primary and alternate app icon would be reviewed by the App Store.
Here are some of the important specifications you need to remember:
- Display should be P3 with wide-gamut color
- Use Gray Gamma 2.2 (grayscale)
- sRGB (color)
Here’s a quick look at the transparency, layers, and asset shape for each platform:
| Platform | Transparency | Layers | Asset shape |
| iOS, iPadOS | No | Single | Square |
| MacOS | Yes, as needed | Single | Square with rounded corners |
| watchOS | No | Single | Rectangle |
| tvOS | No | Single | Square |
Screenshots
Aside from the app icon, you would need screenshots of how your app looks when in use. The screenshot allows your users to instantly gain an idea of the type of user experience they will have while using your app.
Aside from that, screenshots are most likely displayed at the upper fold of your product page. So, it has great potential to impress your users and convince them to choose your app.
Screenshot requirements for the Google Play Store
You can upload up to 8 screenshots. The Play Store displays screenshots on various devices such as phones, tablets, wear OS watches, and Android TVs. Since these devices have different screen sizes, you would need to upload screenshots with different sizes.
Here’s a quick look at the screenshot requirements and specifications based on devices:
| Device | Size | Number of screenshots | Aspect ratio | Guidelines |
| Chromebook and tablets (large screens) | Screenshots can be between 1,080 and 7,680px | Minimum of 4 screenshots | 16:9 for landscape and 9:16 for portrait | Review app quality checklist to optimize your screenshots for large screens. |
| Wear OS | Minimum size of 384 x 384 pixels | At least 1 screenshot | 1:1 | Screenshots should show the app interface. |
| Android TV | At least 1 screenshot plus Android TV banner image |
Here are the general guidelines when choosing screenshots for the Google Play Store:
- JPEG or 24-bit PNG (no alpha)
- Minimum dimension: 320px
- Maximum dimension: 3840 px
According to Google, “The maximum dimension of your screenshot can’t be more than twice as long as the minimum dimension.”
Screenshot requirements for the Apple App Store
The App Store has a lot of requirements and specifications depending on which device is concerned.
Here’s a table of all the requirements needed that was taken from the Apple Developer website:
| Device size or platform | Device type | Screenshot size | Requirement | Screenshot source |
| 6.5-inch devices | – iPhone 14 Plus
– iPhone 13 Pro Max – iPhone 12 Pro Max – iPhone 11 Pro Max – iPhone 11 – iPhone XS Max – iPhone XR |
1284 x 2778 pixels (portrait)
2778 x 1284 pixels (landscape) 1242 x 2688 pixels (portrait) 2688 x 1242 pixels (landscape) |
Required if app runs on iPhone | Upload 6.5-inch screenshots |
| 6.7-inch devices | – iPhone 14 Pro Max | 1290 x 2796 pixels (portrait)
2796 x 1290 pixels (landscape) |
Required if app runs on iPhone and 6.5 inch screenshots are not provided | Default: scaled 6.5-inch screenshots
Alternative: upload 6.7-inch screenshots |
| 6.1-inch devices | – iPhone 14 Pro | 1179 x 2556 pixels (portrait)
2556 x 1179 pixels (landscape) |
Required if app runs on iPhone and 6.5 inch screenshots are not provided | Default: scaled 6.5-inch screenshots
Alternative: upload 6.1-inch screenshots |
| 5.8-inch devices | – iPhone 14
– iPhone 13 Pro – iPhone 13 – iPhone 13 mini – iPhone 12 Pro – iPhone 12 – iPhone 12 mini – iPhone 11 Pro – iPhone XS – iPhone X |
1170 x 2532 pixels (portrait)
2532 x 1170 pixels (landscape) 1125 x 2436 pixels (portrait) 2436 x 1125 pixels (landscape) 1080 x 2340 (portrait) 2340 x 1080 (landscape) |
Required if app runs on iPhone and 6.5 inch screenshots are not provided | Default: scaled 6.5-inch screenshots
Alternative: upload 5.8-inch screenshots |
| 5.5-inch devices | – iPhone 8 Plus
– iPhone 7 Plus – iPhone 6s Plus |
1242 x 2208 pixels (portrait)
2208 x 1242 pixels (landscape) |
Required if app runs on iPhone | Upload 5.5-inch screenshots |
| 4.7-inch devices | – iPhone SE (3rd generation, 2nd generation)
– iPhone 8 – iPhone 7 – iPhone 6s – iPhone 6 |
750 x 1334 pixels (portrait)
1334 x 750 pixels (landscape) |
Required if app runs on iPhone and 5.5-inch screenshots are not provided | Default: scaled 5.5-inch screenshots
Alternative: upload 4.7-inch screenshots |
| 4-inch devices | iPhone SE (1st generation) | 640 x 1096 pixels (portrait without status bar)
640 x 1136 pixels (portrait with status bar) 1136 x 600 pixels (landscape without status bar) 1136 x 640 pixels (landscape with status bar) |
Required if app runs on iPhone and 5.5- or 4.7-inch screenshots are not provided | Default: scaled 5.5- or 4.7-inch screenshots
Alternative: upload 4-inch screenshots |
| 3.5-inch devices | iPhone 4s | 640 x 920 pixels (portrait without status bar)
640 x 960 pixels (portrait with status bar) 960 x 600 pixels (landscape (without status bar) 960 x 640 pixels (landscape with status bar) |
Required if app runs on iPhone and 5.5 inch iPhone screenshots are not provided | Default: scaled 5.5-, 4.7-, or 4-inch screenshots
Alternative: upload 3.5-inch screenshots |
| 12.9-inch devices | iPad Pro
– 6th generation – 5th generation – 4th generation – 3rd generation |
2048 x 2732 pixels (portrait)
2732 x 2048 pixels (landscape) |
Required if app runs on iPad | Upload 12.9-inch iPad Pro (3rd generation) screenshots |
| 12.9-inch devices | iPad Pro (2nd generation) | 2048 x 2732 pixels (portrait)
2732 x 2048 pixels (landscape) |
Required if app runs on iPad | Upload 12.9-inch iPad Pro (2nd generation) screenshots |
| 11-inch devices | – iPad Pro (4th generation, 3rd generation)
– iPad (10th generation), – iPad Air (5th generation, 4th generation) – iPad mini (6th generation) |
1488 x 2266 pixels (portrait)
2266 x 1488 pixels (landscape) 1668 x 2388 pixels (portrait) 2388 x 1668 pixels (landscape) 1640 x 2360 pixels (portrait) 2360 x 1640 pixels (landscape) |
Required if app runs on iPad and 12.9-inch iPad Pro (2nd generation) screenshots are not provided | Default: scaled 12.9-inch iPad Pro (3rd generation) screenshots
Alternative: upload 11-inch screenshots |
| 10.5-inch devices | – (iPad (9th generation, 8th generation, 7th generation)
– iPad Pro – iPad Air |
1668 x 2224 pixels (portrait)
2224 x 1668 pixels (landscape) |
Required if app runs on iPad and 12.9-inch iPad Pro (2nd generation) screenshots are not provided | Default: scaled 12.9-inch iPad Pro (2nd generation) screenshots
Alternative: upload 10.5-inch screenshots |
| 9.7-inch devices | – iPad
– iPad mini |
1536 x 2008 pixels (portrait (without status bar)
1536 x 2048 pixels (portrait with status bar) 2048 x 1496 pixels (landscape without status bar) 2048 x 1536 pixels (landscape with status bar) 768 x 1004 pixels (portrait without status bar) 768 x 1024 pixels (portrait with status bar) 1024 x 748 pixels (landscape (without status bar) 1024 x 768 pixels (landscape with status bar) |
Required if app runs on iPad and 12.9-inch iPad Pro (2nd generation) or 10.5-inch screenshots are not provided | Default: scaled 12.9-inch iPad Pro (2nd generation) or 10.5-inch screenshots
Alternative: upload 9.7-inch screenshots |
| Mac | One of the following, with a 16:10 aspect ratio.
1280 x 800 pixels 1440 x 900 pixels 2560 x 1600 pixels 2880 x 1800 pixels |
Required for Mac apps | Upload Mac screenshots in one of the listed sizes | |
| Apple TV | 1920 x 1080 pixels
3840 x 2160 pixels |
Required for Apple TV apps | Upload Apple TV screenshot in one of the listed sizes | |
| Apple Watch | – Ultra
– Series 8 – Series 7 – Series 6 – Series 5 – Series 4 – Series 3, SE |
One of the following:
410 x 502 Pixels (Ultra) 396 x 484 pixels (Series 7, Series 8) 368 x 448 pixels (Series 6, Series 5, Series 4, and SE) 312 x 390 pixels (Series 3) |
Required for Apple Watch apps | Upload Apple Watch screenshot in one of the listed sizes
You must use the same screenshot size for Apple Watch consistently across all localizations for the app |
App preview videos
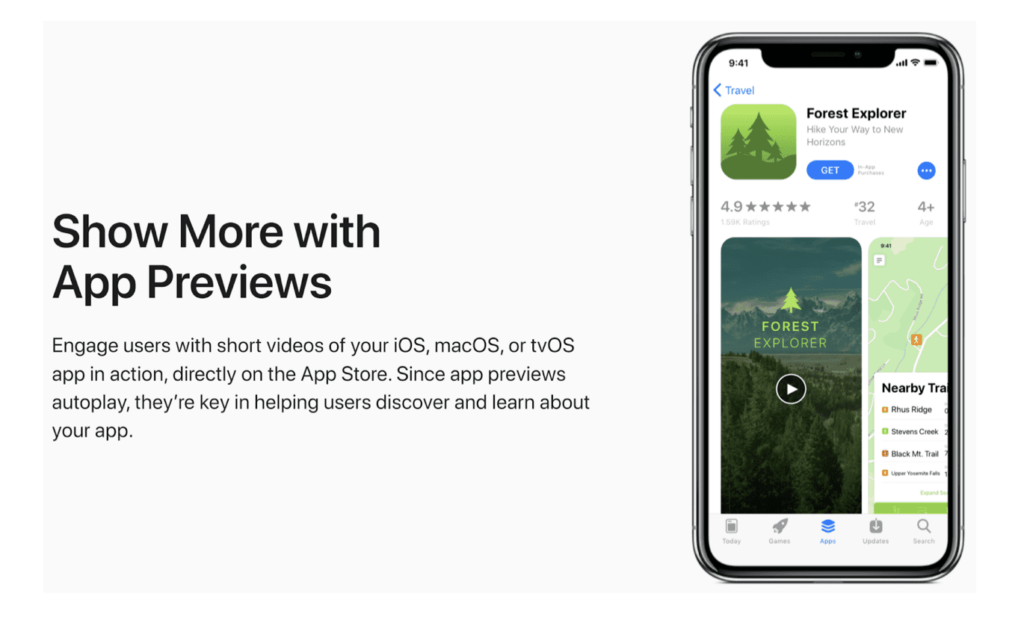
App previews or videos are known to provide the best engagement among users. In fact, most users are more likely to download an app if that app has an app preview. So, it is a must that you should add an app preview.
Again, if ever you add an app preview, you would need to follow the requirements of the app stores.
App preview videos for Google Play Store
Preview video allows you to showcase your app’s user interface and experience. Although not required, Google Play Store recommends you add a preview video.
To add a preview video, you must have a YouTube account. Upload your video on YouTube and copy its full URL. So, the URL should look like this:
And not like this:
Don’t use a YouTube playlist or your channel URL. If possible, you can use a localized video for a specific geographic location. You also need to disable monetization on your video and don’t use age-restricted videos.
App preview videos for Apple App Store
App previews are great tools to show the functionality, feature, and user interface of your app. What’s great about the App Store is that you can use three app previews. However, you need to remember that the maximum length of an app preview is 30 seconds long.

Image source: Apple Developer
Here are the specifications of the video that you should use:
Target bit rate
- H.264 format – 10-12 Mbps
- ProRes 422 (HQ only) format – VBR ~220 Mbps
Video characteristics
- H.264 format – Progressive, up to High Profile Level 4.0
- ProRes 422 (HQ only) format – Progressive, no external references
Max frame rate
- 30 frames per second for both H.264 format and ProRes 422 (HQ only) format
Audio
For H.264 format:
- Stereo
- Codec: 256kbps AAC
- Sample Rate: 44.1kHz or 48kHz
- All tracks should be enabled
For ProRes 422 (HQ only) format:
- Stereo
- Codec: PCM or 256kbps AAC
- Bit Depth (for PCM): 16-, 24-, or 32-bit
- Sample Rate: 44.1 or 48kHz
- All tracks should be enabled
For audio stereo format:
- 1 track with 2-channel stereo (1st channel L and 2nd channel R)
- 2 tracks with 1-channel stereo (1st track L and 2nd track R)
Supported extensions
- H.264 format – .mov, .m4v, .mp4
- ProRes 422 (HQ only) format – .mov
When it comes to app preview resolutions, these are the specifications you need to follow:
6.7-inch devices
-
- Devices include:
- iPhone 14 Pro Max
- Devices include:
- Native resolutions
-
-
- 2796 x 1290 pixels (19.5:9 aspect ratio)
-
- Accepted resolutions
-
-
- 886 x 1920 pixels (portrait)
- 1920 x 886 pixels (landscape)
-
- App Preview source
-
- Default: scaled 6.5-inch previews
- Alternative: upload 6.7-inch previews
6.5-inch devices
-
- Devices include:
- iPhone 14 Plus
- iPhone 13 Pro Max
- iPhone 12 Pro Max
- iPhone 11 Pro Max
- iPhone 11
- iPhone XS Max
- iPhone XR
- Devices include:
- Native resolutions
-
-
- 2688 x 1242 pixels (19.5:9 aspect ratio)
-
- Accepted resolutions
-
-
- 886 x 1920 pixels (portrait)
- 1920 x 886 pixels (landscape)
-
- App Preview source
-
- Upload 6.5-inch previews
6.1-inch devices
-
- Devices include:
- iPhone 14 Pro
- Devices include:
- Native resolutions
-
-
- 2556 x 1179 pixels (19.5:9 aspect ratio)
-
- Accepted resolutions
-
-
- 886 x 1920 pixels (portrait)
- 1920 x 886 pixels (landscape)
-
- App Preview source
-
- Default: scaled 6.5-inch previews
- Alternative: upload 6.1-inch previews
5.8-inch devices (Super Retina Display)
-
- Devices include:
- iPhone 14
- iPhone 13 Pro
- iPhone 13
- iPhone 13 mini
- iPhone 12 Pro
- iPhone 12
- iPhone 12 mini
- iPhone 11 Pro
- iPhone XS
- iPhone X
- Devices include:
- Native resolutions
-
-
- 2436 x 1125 pixels (19.5:9 aspect ratio)
-
- Accepted resolutions
-
-
- 886 x 1920 pixels (portrait)
- 1920 x 886 pixels (landscape)
-
- App Preview source
-
- Default: scaled 6.5-inch previews
- Alternative: upload 5.8-inch previews
5.5-inch devices (Super Retina Display)
-
- Devices include:
- iPhone 8 Plus
- iPhone 7 Plus
- iPhone 6s Plus
- Devices include:
- Native resolutions
-
-
- 2208 x 1242 pixels (Rendered Pixels)
- 1920 x 1080 pixels (Physical Pixels)
- (16:9 aspect ratio)
-
- Accepted resolutions
-
-
- 1080 x 1920 pixels (portrait)
- 1920 x 1080 pixels (landscape)
-
- App Preview source
-
- Upload 5.5-inch previews
4.7-inch devices (Super Retina Display)
-
- Devices include:
- iPhone SE (3rd generation, 2nd generation)
- iPhone 8
- iPhone 7
- iPhone 6s
- iPhone 6
- Devices include:
- Native resolutions
-
-
- 1334 x 750 pixels (16:9 aspect ratio)
-
- Accepted resolutions
-
-
- 750 x 1334 pixels (portrait)
- 1334 x 750 pixels (landscape)
-
- App Preview source
-
- Default: scaled 5.5-inch previews
- Alternative: upload 4.7-inch previews
For a full list of the app preview resolutions, you may want to check out this App Store Connect Help page.
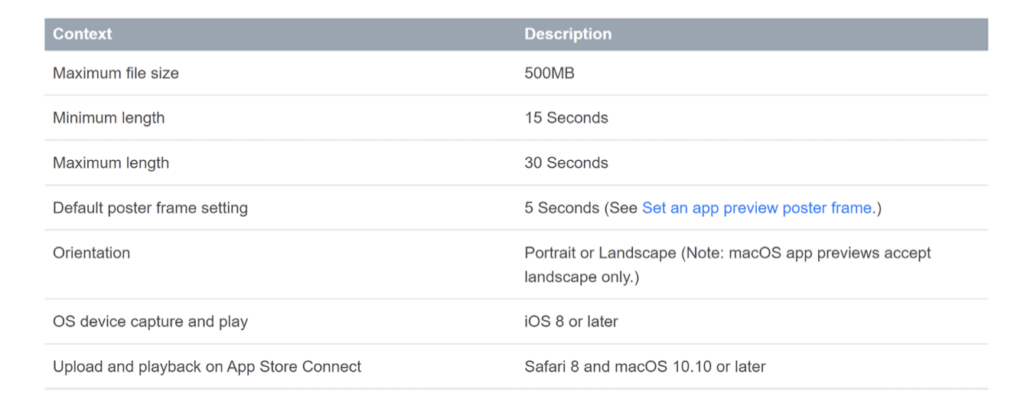
Here are the app preview requirements:

Image source: Apple Developer
Choose the right product page creatives
While it is a tedious task to create and produce creatives that meet the requirements of the app stores, it is an important aspect of making sure that everything works perfectly fine across the platform.
Yes, it may sound overwhelming at first. Thankfully, you can seek the professional help of ShyftUp.
ShyftUp is among the best app user acquisition agencies that will help you build your product pages. They have the right knowledge, experience, and expertise to optimize your app so that it gets as many installs as possible.
Give them a call today!
No, a preview app is not mandatory but it is highly recommended that you add at least one.
Yes, you need to add at least four screenshots for the iPad.
You can optimize your App Store page by using the right app icon, screenshots, relevant keywords, title, and app preview. Is preview app mandatory?
Are iPad screenshots required for the App Store?
How do I optimize my App Store page?
What is a product page creative?
App icon specifications for Google Play Store
App icon specifications for Apple App Store
Screenshot requirements for the Google Play Store
Screenshot requirements for the Apple App Store
App preview videos for Google Play Store
App preview videos for Apple App Store
5.8-inch devices (Super Retina Display)
5.5-inch devices (Super Retina Display)